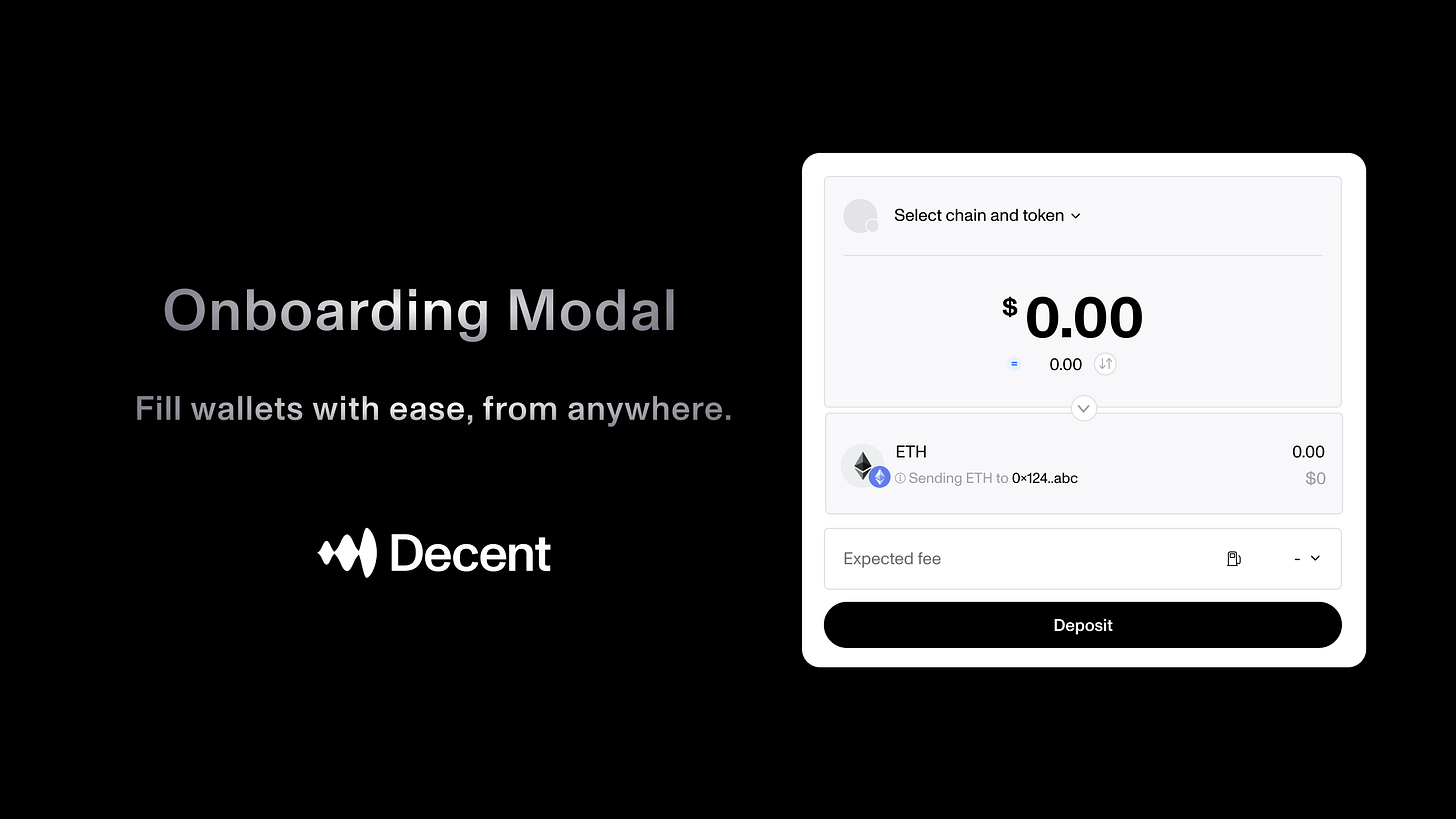
Introducing the Onboarding Modal
Enable your users to fill their embedded wallets without leaving your app!
Embedded wallets have changed the game for crypto apps by offering familiar experiences to non-crypto users. Users need wallets to interact onchain, but they do not need to know that they are there. Embedded wallets enable users to sign into dapps with email or socials and seamlessly engage without intrusive prompts to sign transactions .
These wallets act as app-scoped, or in some cases cross-app, accounts that, in most cases, still need to be filled with value by the user in order to then use the app. A traditional UX akin to this is Draftkings where a user needs a positive balance in their account to be able to make an action.
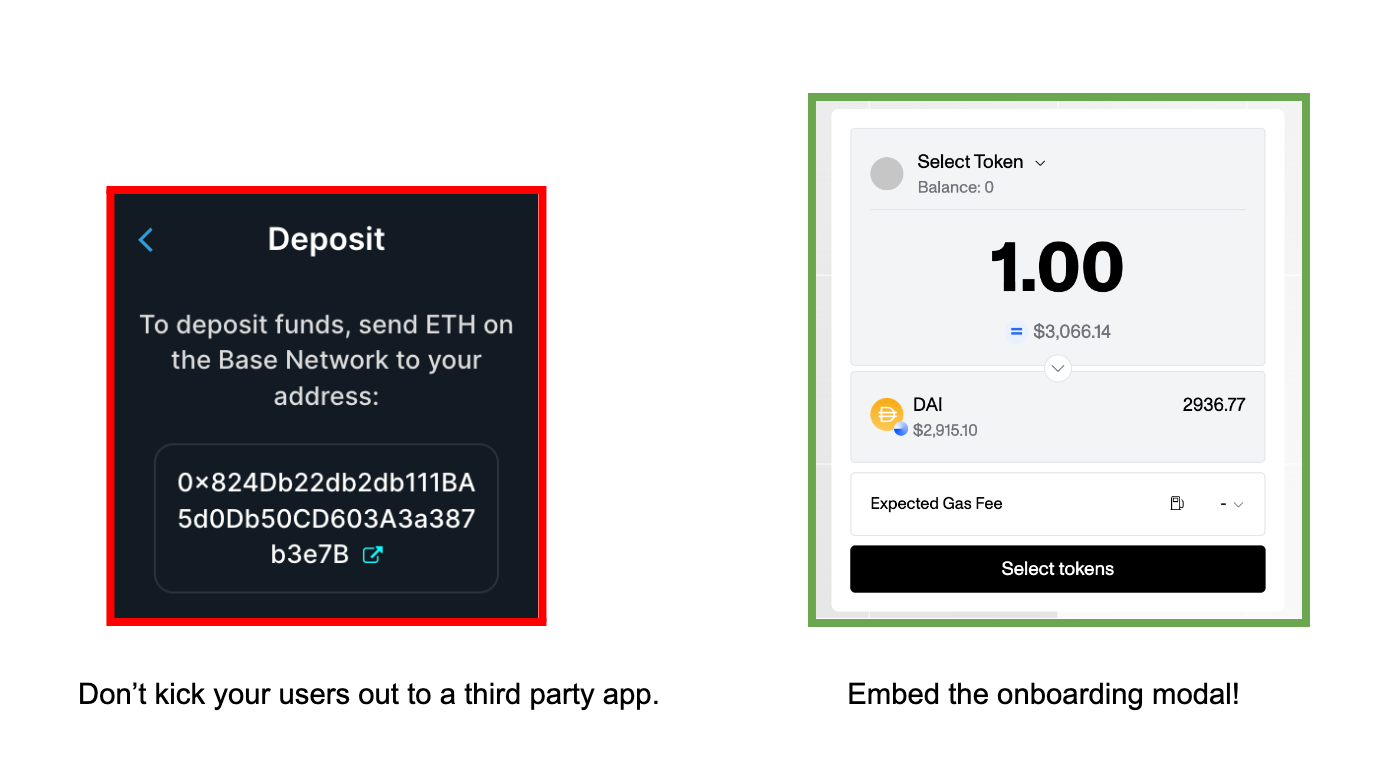
Decent has developed an Onboarding Modal for filling these embedded wallets or accounts with their existing wallets (Metamask, Coinbase Wallet, etc.) without having to leave the app or disrupt the experience. Existing options pop you out to a third party site, or ask you to copy and paste an address into a transfer, all things that make the experience feel disjointed, less secure, and hurt conversion in user onboarding.
Decent is solving liquidity fragmentation between wallets, chains, and ecosystems. Liquidity fragmentation can be looked at in a few ways, but Decent solves them all. We can add support in our routing for bridging to any new network on its first day, and our products make it simple for users to onboard and transact at the point of sale with any tokens across any chain in their wallets.
Any application that uses Privy, Dynamic, or Capsule embedded wallets is a perfect candidate to use the Decent Onboarding modal. Despite embedded wallets and accounts paving the way for new user adoption, a majority of users in the ecosystem already have existing wallets and funds onchain, and that will continue to persist.
You can our example repo, React Native implementation guide, and more in our docs.




Hi,sir I have a problem with zora's ETH bridge to Op. Can you solve it